|
内容的高度撑起父元素容器的高度,效果图如下

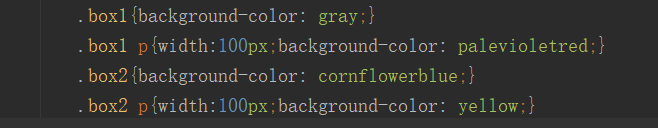
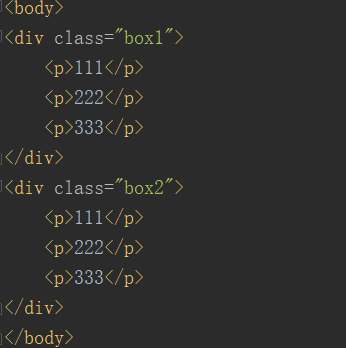
HTML和CSS代码如下


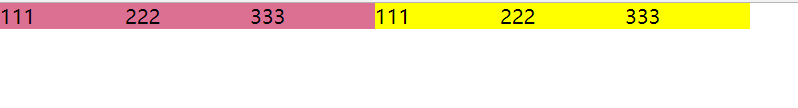
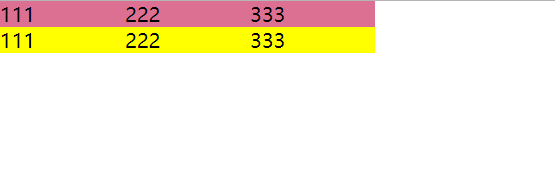
给p标签加上浮动以后,p{float:left;},此时DIV塌陷,两段内容同行显示,效果如下:

解决方案一:给前面一个父元素设置高度
!企业开发中,能不写高度就不写,所以这种方式用得很少
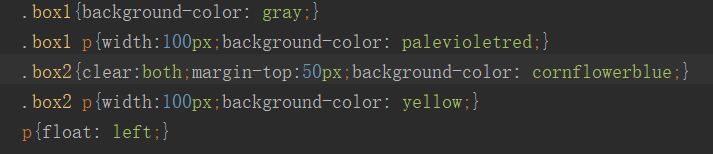
解决方案二:给后面的盒子添加clear属性;
!给某个元素添加clear属性后,这个元素的margin属性 就会失效
CSS代码和效果图如下:


解决方案三:外墙法,在两个盒子中间添加一个额外的块级元素,并给这个添加的元素设置clear:both属性。
!可以让下面的盒子使用margin-top属性,但是上面的盒子margin-bottom属性失效;实际使用时可以直接设置添加的块级元素的高度,从而让上下盒子产生边距。
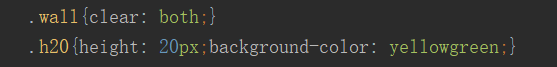
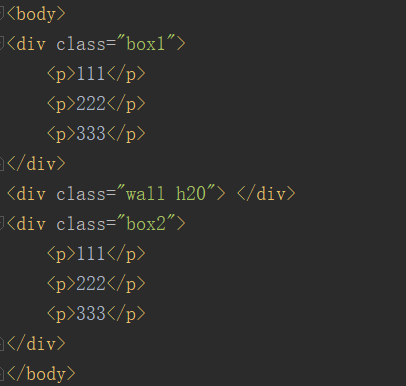
HTML代码如下:


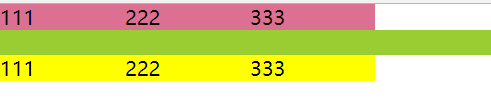
效果如下:
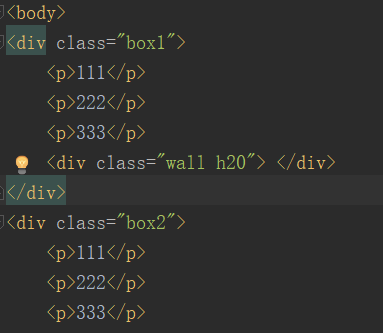
解决方案四:内墙法,在第一个盒子所有子元素最后添加一个额外的块级元素,给这个额外的块级元素设置clear:both属性。
!可以让第一个盒子使用margin-bottom属性,也可以让第二个盒子使用margin-top属性。
HTML代码如下:

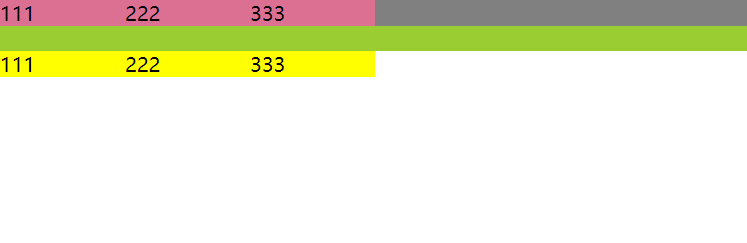
效果如图:

此时第一个盒子的高度被撑起,显示出了背景色。但由于添加了额外的元素,因此在开发中不推荐使用这种方式。
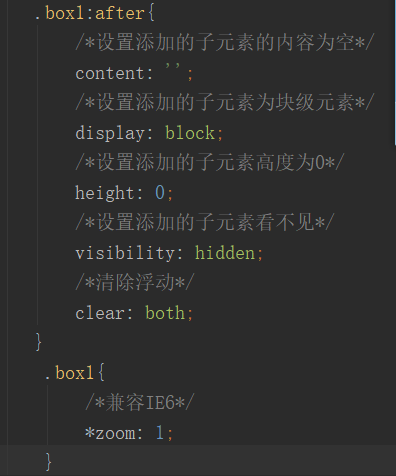
解决方案五:利用伪元素添加块级元素清除浮动
代码如下:

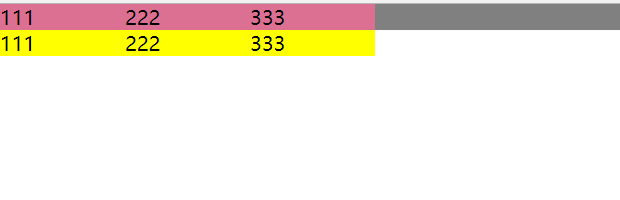
效果如下:

解决方案六: overflow:hidden; 1.可以将超出标签范围的内容裁剪掉
2.清除浮动
3.两个嵌套的盒子,可以让里面的盒子在设置margin-top时,外边的盒子不被顶下来。
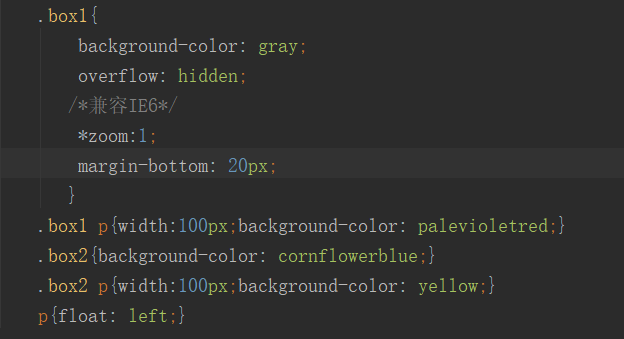
代码如下:

同时,上面盒子的margin-bottom和下边盒子的margin-top都可以正常使用。
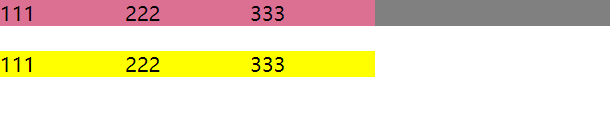
效果如图:
 | 

 |手机版|小黑屋|Java自学者论坛
( 声明:本站文章及资料整理自互联网,用于Java自学者交流学习使用,对资料版权不负任何法律责任,若有侵权请及时联系客服屏蔽删除 )
|手机版|小黑屋|Java自学者论坛
( 声明:本站文章及资料整理自互联网,用于Java自学者交流学习使用,对资料版权不负任何法律责任,若有侵权请及时联系客服屏蔽删除 )