|
前言:
今天碰到的这个问题, 恰好找到一个很好的博文, 在这里转载过来 学习下.
原文地址:复选框单选框与文字对齐问题的研究与解决.
目前中文网站上面的文字,就我的个人感觉而言,绝大多数网站的主流文字大小为12px,因为在目前高分辨率显示器屏幕下,11px的汉字,其像素点开始不规整,文字不如12px来的显示良好。12px大小的文字就是主流也是底线。然而12px的文字与单选框和复选框是不对齐的。例如下面这张雅虎中国首页在火狐浏览器下的截图:

雅虎中国首页单选框复选框与文字不对齐
这里,不是说,雅虎中国的团队不够认真,而因为这12px大小文字与单选框和复选框对齐的问题不是好解决的。考虑到兼容性,控件本身的特殊性以及代码成本的控制等,使得这个问题不是简单就能解决的。
这不是我第一次研究单选框复选框对齐的问题了,因为平时对这个问题注意的比较多,也经常做些测试,对这个问题还是有一定的了解,也总结了不少自己的解决方法。今天我就写下来,供交流与参考。
一、问题产生的条件
对于14像素大小的字体是没有本篇所要探讨的单(复)选框与文字对齐的问题的。(见下图)

14像素大小文字与单复选框无对齐的问题
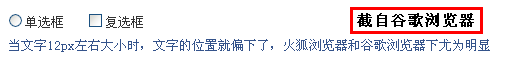
但是,对于12像素大小的文字,则就存在对齐问题了,尤其在Firefox火狐浏览器以及chrome谷歌浏览器下。(见下图)

12像素文字相对于单复选框位置偏下不对齐
这就是本文所要研究与解决的问题。这种不对齐的根本原因我不清楚,但我可以肯定的是单复选框与文字默认以vertical-align:baseline的方式对齐的。
二、解决方案
下面我将提供五种解决方案,有三个方案没有使用任何hack,且IE6,IE7,Firefox,chrome浏览器下表现都很好的,有一种方案使用了一个IE hack,但成本较低,各个浏览器表现良好。还有一种方案,代码成本很低,但在chrome浏览器下文字稍微偏上,使用input类型选择器,或chrome hack可以解决这个问题,但是对于单复选框这类控件,代码一多反而不划算,权衡之下,不针对chrome浏览器单独处理。
这些方案都是我经过平时积累,反复试验得出的结论,其兼容性值得信赖。要使用的话就给单复选框命名一个class,该class样式为下面方案提供的css样式即可。
1.以vertical-align:text-bottom为基础的
css代码如下:vertical-align:text-bottom; margin-bottom:2px; *margin-bottom:-2px;
css代码如下:vertical-align:text-bottom; margin-bottom:2px; margin-bottom:-2px\9;
结果如下图(以IE6浏览器和Firefox浏览器示例):

IE6浏览器下的样式表现

Firefox浏览器下的样式表现
2.以vertical-align:text-top为基础的
css代码如下:height:13px; vertical-align:text-top; margin-top:0;
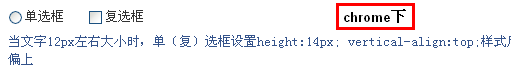
结果如下图(以IE7浏览器和chrome浏览器截图示例):

IE7下的样式表现

chrome下的样式表现
3.以vertical-align:bottom为基础的
css代码如下:height:15px; vertical-align:bottom; margin-bottom:3px; margin-top:-1px;
结果如下图(以IE6和Firefox浏览器截图做示例):

IE6下的表现

Firefox下的表现
4.以vertical-align:top为基础的
css代码如下:height:14px; vertical-align:top;
结果如下图(chrome下文字略微偏上,其他浏览器下很完美,以IE7和chrome浏览器示例):

IE7下的表现

chrome下的表现-文字偏上
5.以vertical-align:middle为基础的
css代码如下:vertical-align:middle; margin-top:-2px; margin-bottom:1px;
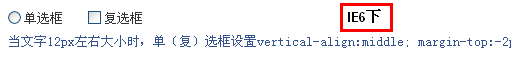
结果如下截图(以IE6和Firefox示例):

IE6下的样式表现

Firefox浏览器下的表现
最后的说明
*未显示在opera浏览器下测试的结果,原因一是opera市场份额奇怪的小,即使不管它也影响不大;二是减轻自己的截图,对比处理的工作量。这里就直接用文字表述在opera浏览器下的表现吧。opera是个怪胎,应该来说,它对标准的支持应该是很好的,但是14像素的文字和单选框复选框却是不对齐的,当然,12像素更不用说了。但是,在方案3和方案5下的表现却是意外的好,所以方案3和方案5是不错的方案。
*IE8浏览器下未测试,不是不想测,而是现在手头上就一台电脑,IE8由于系统原因,测不了,抱歉。
*以上方案不一定是最优的方法,我没有加入padding进行测试,还有其他一些属性,只要有时间,将各类组合一个一个的试验,可能会找到另外的方法。
*Firefox浏览器和chrome浏览器下的单选框和复选框默认是由一个margin值的。其两者的值大小近乎一致,拿chrome浏览器举例。在chrome谷歌浏览器下,radio单选框的默认margin值是:margin:3px 3px 0 5px;checkbox复选框的margin值为margin:3px 3px 3px 4px;而IE浏览器下似乎没有margin值,但是对margin敏感。这是不用hack解决对齐问题的难点之一。
*最后,说句结论性的话,方案3和方案5从兼容性,代码的利用率,css的消耗等来讲都是我非常推荐的两种方法。建议您试试!
作者补充于11月3号凌晨2:40,曾在人人网的css代码中看到使用vertialc-align:-3px解决此问题,我试过,虽然表现不能用完美形容,但确实缓解了对齐的问题,是个性价比非常高的方法。我是建议您试试的。
尾声,献上本文的终极demo实例页面,狠狠地点击这里吧。
| 

 |手机版|小黑屋|Java自学者论坛
( 声明:本站文章及资料整理自互联网,用于Java自学者交流学习使用,对资料版权不负任何法律责任,若有侵权请及时联系客服屏蔽删除 )
|手机版|小黑屋|Java自学者论坛
( 声明:本站文章及资料整理自互联网,用于Java自学者交流学习使用,对资料版权不负任何法律责任,若有侵权请及时联系客服屏蔽删除 )