|
苦逼的程序猿都知道,IE6的使用情况在天朝还是挺普遍的,特别是在爱写日记的领导群中更加喜欢,如果我们做的网页上有下拉框、Div浮动层、 Dialog之类的,会看到下拉选框总是把浮动区块div覆盖划破,而我尝试使用z-index属性也未能解决,但我们可以使用bgiframe 插件解决IE6 的这个bug。
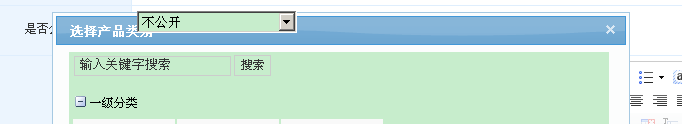
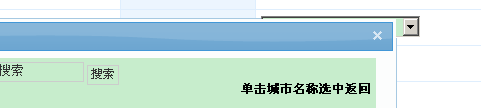
好好的Jquery-DiaLog在有下拉框的页面显示的是这个鸟样。

首先去jquery 官方网下载 jquery.bgiframe.js ,然后在页面引入插件:
<script type="text/javascript" src="jquery.bgiframe.js"></script>
然后对浮动层或者Dialog进行设置
<script type="text/javascript">
$(function() {
$('#DivLay').bgiframe(); //DivLay为浮动Div层的ID
});
</SCRIPT>
//或者,如果你使用的是Jquery的Dialog,可以利用Dialog的属性达到这个目的。
$(document).ready(function(){
$('#dialog').dialog({
height:600,
width: 900,
bgiframe: true //解决下拉框遮盖div的bug
});
});
有图有真相:现在Dialog已经在IE6中完全覆盖下拉框了

附带插件源码:保存为js文件即可!
/*! Copyright (c) 2010 Brandon Aaron (http://brandonaaron.net)
* Licensed under the MIT License (LICENSE.txt).
*
* Version 2.1.3-pre
*/
(function($){
$.fn.bgiframe = ($.browser.msie && /msie 6.0/i.test(navigator.userAgent) ? function(s) {
s = $.extend({
top : 'auto', // auto == .currentStyle.borderTopWidth
left : 'auto', // auto == .currentStyle.borderLeftWidth
width : 'auto', // auto == offsetWidth
height : 'auto', // auto == offsetHeight
opacity : true,
src : 'javascript:false;'
}, s);
var html = '<iframe class="bgiframe"frameborder="0"tabindex="-1"src="'+s.src+'"'+
'style="display:block;position:absolute;z-index:-1;'+
(s.opacity !== false?'filter:Alpha(Opacity='0');':'')+
'top:'+(s.top=='auto'?'expression(((parseInt(this.parentNode.currentStyle.borderTopWidth)||0)*-1)+'px')':prop(s.top))+';'+
'left:'+(s.left=='auto'?'expression(((parseInt(this.parentNode.currentStyle.borderLeftWidth)||0)*-1)+'px')':prop(s.left))+';'+
'width:'+(s.width=='auto'?'expression(this.parentNode.offsetWidth+'px')':prop(s.width))+';'+
'height:'+(s.height=='auto'?'expression(this.parentNode.offsetHeight+'px')':prop(s.height))+';'+
'"/>';
return this.each(function() {
if ( $(this).children('iframe.bgiframe').length === 0 )
this.insertBefore( document.createElement(html), this.firstChild );
});
} : function() { return this; });
// old alias
$.fn.bgIframe = $.fn.bgiframe;
function prop(n) {
return n && n.constructor === Number ? n + 'px' : n;
}
})(jQuery);
转载请注明:DotNetGeek http://www.DotNetGeek.cn | 

 |手机版|小黑屋|Java自学者论坛
( 声明:本站文章及资料整理自互联网,用于Java自学者交流学习使用,对资料版权不负任何法律责任,若有侵权请及时联系客服屏蔽删除 )
|手机版|小黑屋|Java自学者论坛
( 声明:本站文章及资料整理自互联网,用于Java自学者交流学习使用,对资料版权不负任何法律责任,若有侵权请及时联系客服屏蔽删除 )